옵시디언에서는 mermaid라는 것을 이용해서 다이어그램 차트를 그릴 수 있습니다.
플로우차트 부터 시퀀스 다이어그램 간트 차트등 다양한 것을 지원합니다.
mermaid 홈페이지에는다음과 같이 적혀 있네요.
Mermaid 다이어그램 및 차트 도구
마크다운에서 영감을 받은 텍스트 정의를 렌더링하여 다이어그램을 동적으로 생성하고 수정하는 자바스크립트 기반 다이어그램 및 차트 도구입니다.
mermaid는 마크다운을 이용해 다이어그램을 그리는 툴로 옵시디언에서도 사용할 수 있습니다.
아래 홈페이지에서 다양한 리소스를 볼 수 있습니다.
아래 페이지로 이동해서 웹페이지에서 바로 프리뷰를 보면서 작성할 수도 있고요.
sample diagram을 누르면 여러 샘플이 있고 클릭하면 코드와 프리뷰를 볼 수 있습니다.
그럼 이걸 옵시디언에서는 어떻게 적용할까요?
그럼 옵시디언에서는 어떻게 적용할까요?
기본 적으로는 아래와 같은 형식입니다
```mermaid
코드
```
조금 더 나아가 볼까요? 첫줄에 다이어그램의 종류를 입력하고 그 아래에는 관계를 묘사하는 코드를 작성하면됩니다.
```mermaid
다이어그램 종류
관계
```
아래처럼 차트를 그리고 싶다면

```mermaid
flowchart TD
A;
A-->B;
A-->C;
```
간단히 코드를 해석하면
flowchart플로우 차트를 그릴껀데 TD 위에서 아래로 내려오는 차트를 그릴꺼다.
A; A가 있다,
A-->B; A는 B를 가르킨다.
A-->C; A는 C를 가르킨다.
이렇게 되어 있는거죠.
그리고 에디팅모드에서 프리뷰 모드를 하면 볼 수 있습니다.
좀더 다양한 차트는 아래를 확인해 주시면 되고. 제가 당장 필요한 부분은 여기까지 었어서 마무리 합니다. ^^
https://mermaid-js.github.io/mermaid/

코드
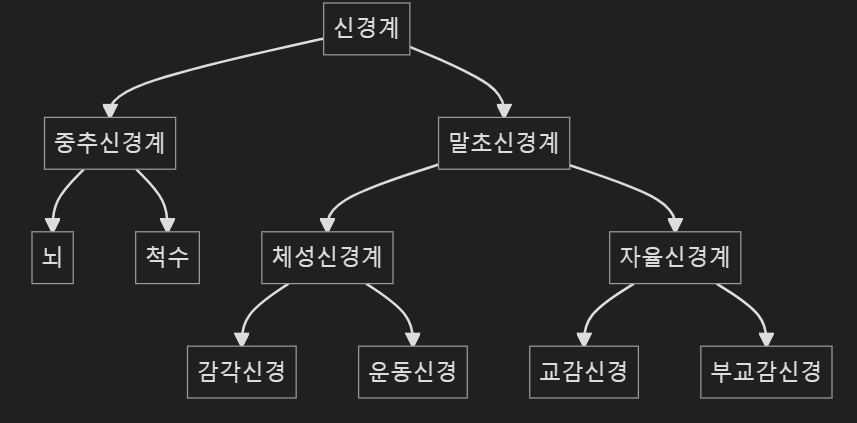
```mermaid
flowchart TD
신경계;
신경계-->중추신경계;
신경계-->말초신경계;
중추신경계-->뇌;
중추신경계-->척수;
말초신경계-->체성신경계;
말초신경계-->자율신경계;
체성신경계-->감각신경;
체성신경계-->운동신경;
자율신경계-->교감신경
자율신경계-->부교감신경
```
반응형
'옵시디언' 카테고리의 다른 글
| 노트의 3가지 스타일 건축가, 정원사, 사서 (0) | 2022.05.20 |
|---|---|
| 옵시디언 메모에 별명 alias 사용하기 (0) | 2022.05.12 |
| 옵시디언 [[]]없이 복사하기. (0) | 2022.05.10 |
| 맥 옵시디언 option Enter 링크이동 단축키 변경 (0) | 2022.04.23 |
| 옵시디언 새로운 창에서 노트 열기 (0) | 2021.10.15 |